Bullet Journal
Last updated
Nov 19, 2022
Edit Source
How I personally go about journaling the things that happen in my life.

# Resources
CSS:
Plugins:
- Dataview
- Templater
- QuickAdd
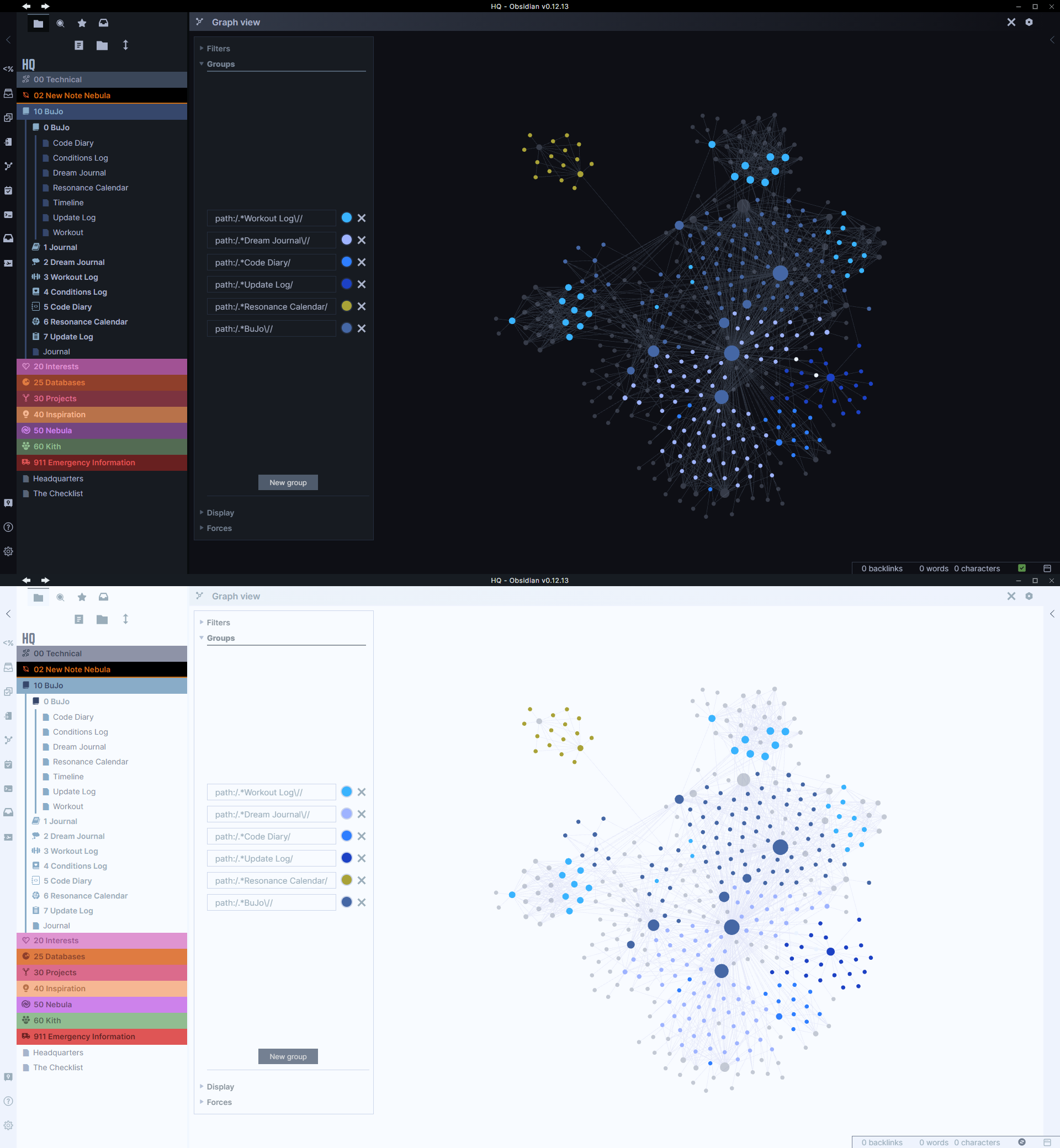
# Folder Setup
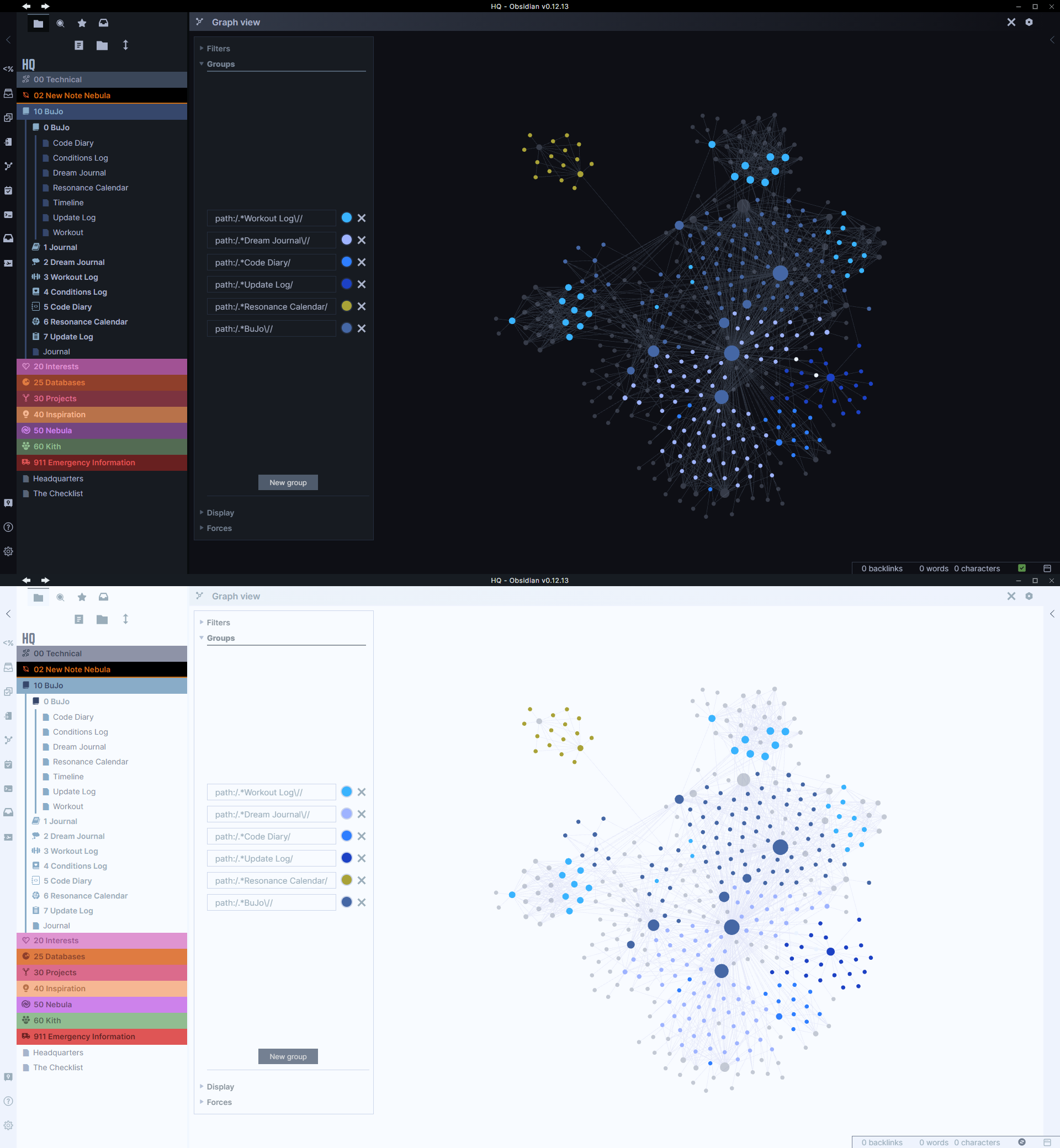
I had a couple areas of my life that I wanted to track which now are the folders you see in the screenshot above.
The reason the folders are separated is just for me to easily search through the folders to find which kind of journal entry I’m looking for on what day.
I’m using numbers at the beginning of the folder names just to sort them in the order I want to see the folders in, they don’t really mean anything beyond that.
| Folder | Description of Log |
|---|
0 BuJo | MOCs for all the journal entry types. |
1 Journal | Events on that day. |
2 Dream Journal | Events in my dreams. |
3 Workout Log | Exercise/workout routines. |
4 Conditions Log | Symptoms of my body that day. |
5 Code Diary | Coding techniques/insights. |
6 Resonance Calendar | Media that challenges my preconceptions. |
7 Update Log | Updates for projects I work on. |
# 0 BuJo: MOCs
Most of the MOC pages heavily utilize Dataview to list out the entries dynamically so that I don’t have to spend time linking things myself.
The fields these dataview tables use are in the Journal Sections.
# Journal Homepage
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| ---
tags: Journal, MOC/HQ
cssclass: hcl, readable
JD: 10
Order: 0
Description: "Record of the times."
---
# Journal
> ` dv= this.Description`
###### Currently
```dataview
TABLE WITHOUT ID link(file.link, " ") + "<strong>" + Title + " " + default(Creator, "") + "</strong><br>" + Date AS Entries
FROM "10 BuJo"
WHERE !contains(file.path, "10 BuJo/0 BuJo") & contains(file.name, "20")
SORT file.name desc
LIMIT 7
```
---
 ###### Areas
Timeline
[[Dream Journal]]
Workout
Code Diary
Resonance Calendar
Conditions Log
###### Areas
Timeline
[[Dream Journal]]
Workout
Code Diary
Resonance Calendar
Conditions Log
|
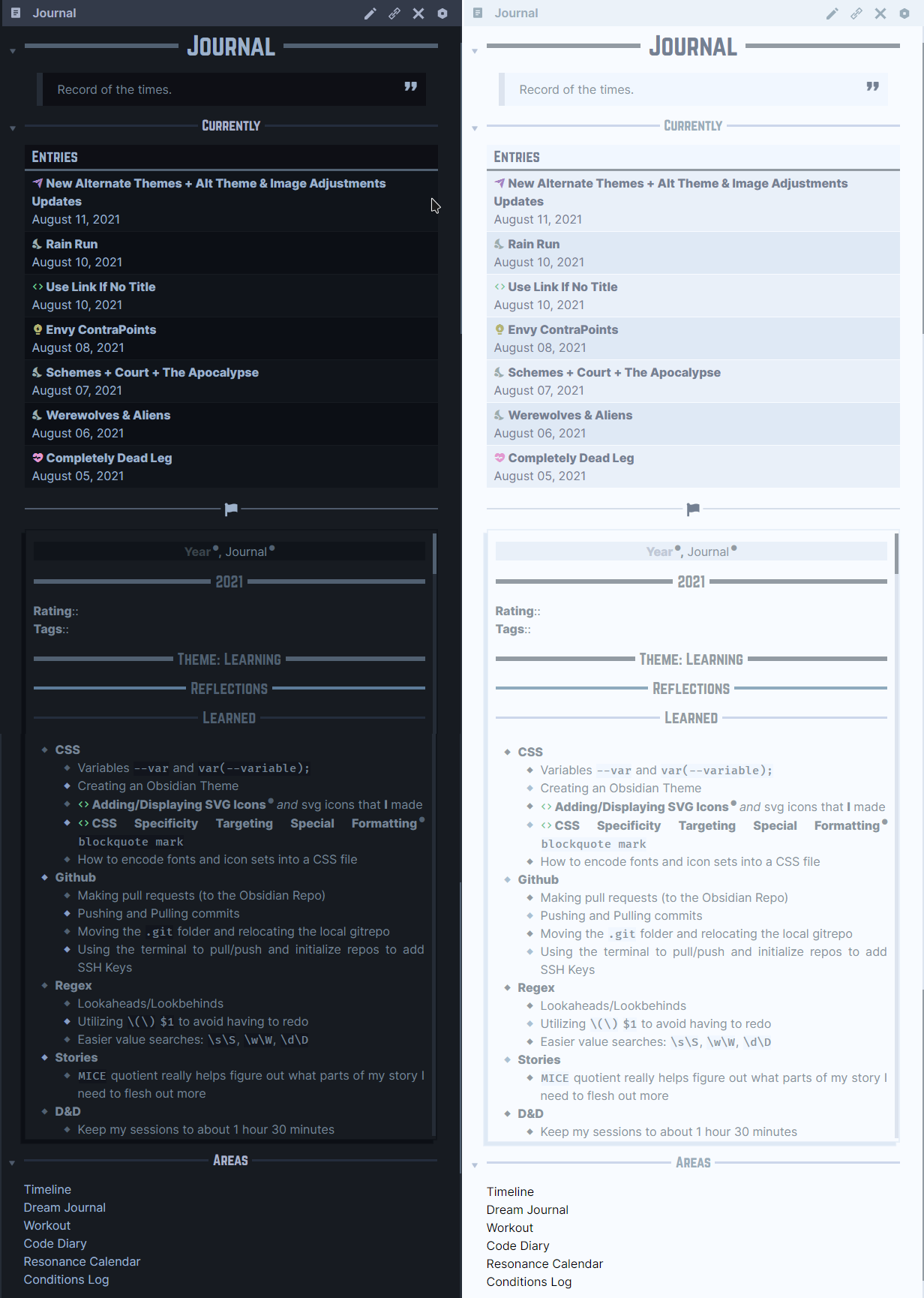
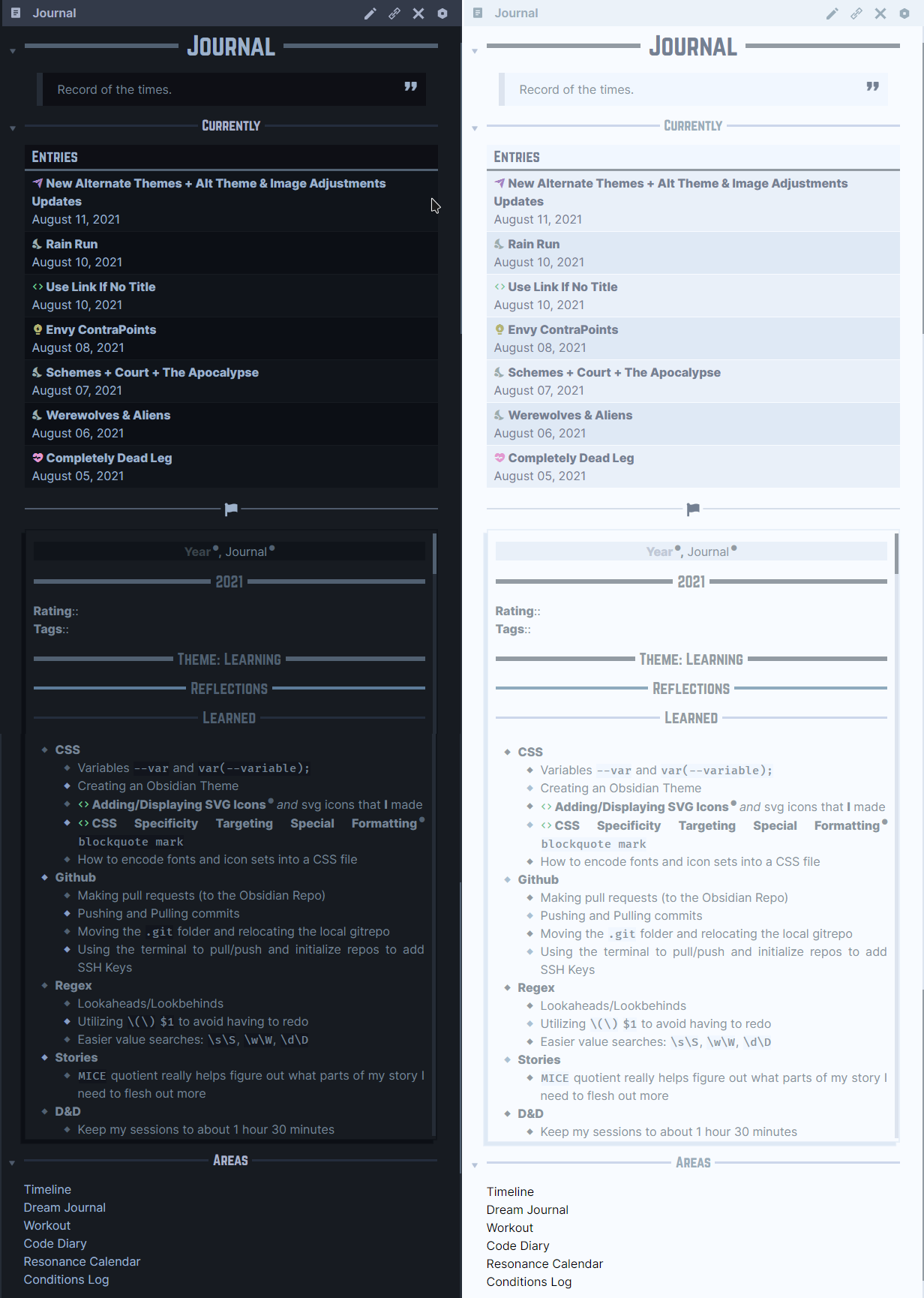
Result:

# Timeline
Timeline page was inspired by this
Timeline - § Sim Salis - Obsidian Publish, but it’s now defunct a link unfortunately.
I just use it to list out what notable events happened in each year and if I have a year page, I’ll link to it. I think it’s just a neat way to see your life at a glance and all the things you’ve been able to do.
1
2
3
4
| Year | Notable Events |
-----|----------------|
`YYYY` | Comma separated list of notable events
`[[2021]]` | Created ITS Theme, Obsidian Community Showcase
|
# Dream Journal
1
2
3
4
5
6
| ```dataview
TABLE WITHOUT ID "" + link(rows.file.link," ") + join(default(rows.Title, rows.file.link)) AS Dream, rows.Date AS Date
FROM "10 BuJo/2 Dream Journal"
GROUP BY file.link
SORT rows.Date desc
```
|
# Workout Log
1
2
3
4
5
6
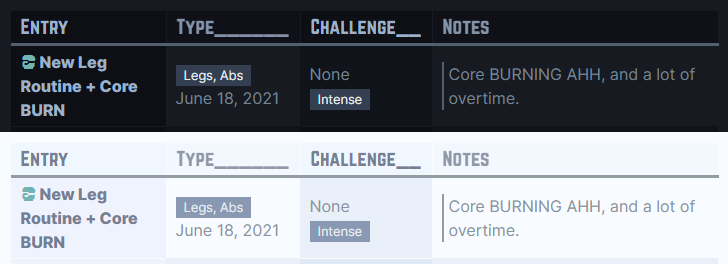
| ```dataview
TABLE WITHOUT ID "" + link(rows.file.link," ") + join(default(rows.Title, rows.file.link)) AS Entry, "<a class=tag>" + rows.Area + "</a><br>" + rows.Date AS Type______, (rows.Weight + "<br><a class=tag>" + rows.Intensity + "</a>") AS Challenge__, (rows.Notes) AS Notes
FROM "10 BuJo/3 Workout Log"
GROUP BY file.link
SORT rows.file.name desc
```
|
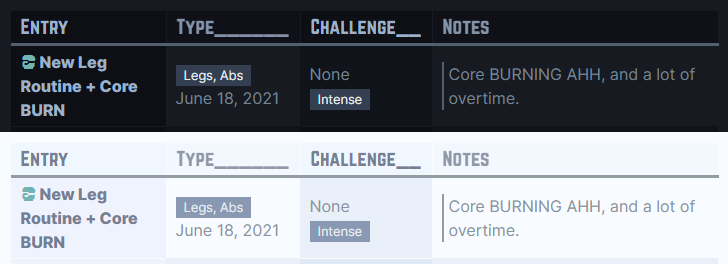
Result:

# Conditions Log
There was a lot of information on these pages, so I opted to get very CSS heavy on the dataview query so that I could still glance and get the information I needed.
1
2
3
4
5
6
7
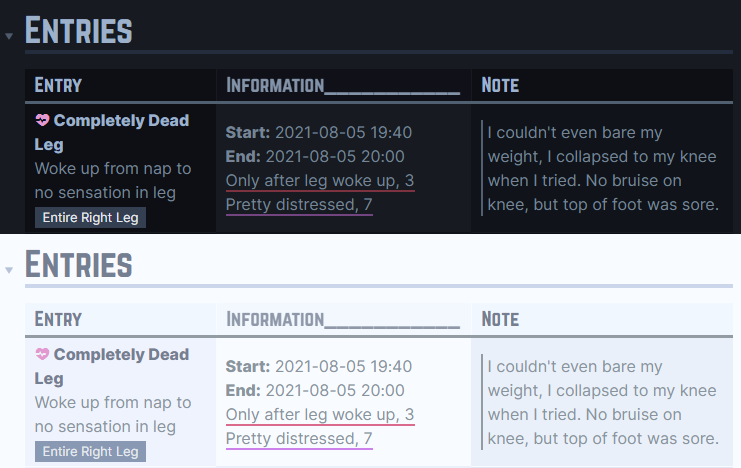
| ```dataview
TABLE WITHOUT ID "" + link(rows.file.link, " ") + join(default(rows.Title, rows.file.link)) + "<br><span style='font-weight: 500; color: var(--text);'>" + rows.Event + "<br><a class=tag>" + rows.Area + "</a></span>" AS Entry, "**Start:** " + rows.Start + "<br>**End:** " + rows.End + "</strong>" + "<br><span style='border-bottom: 2px solid var(--proj2);'>" + rows.Pain + "</span><br><span style='border-bottom: 2px solid var(--neb2);'>" + rows.Distress AS "Information___________", rows.Note AS Note
FROM "10 BuJo/4 Conditions Log"
WHERE contains(file.name, "20")
GROUP BY file.link
SORT rows.file.name desc
```
|
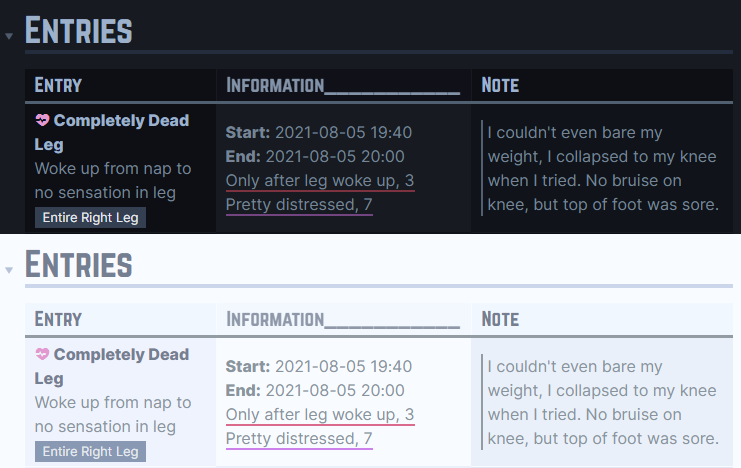
Result:

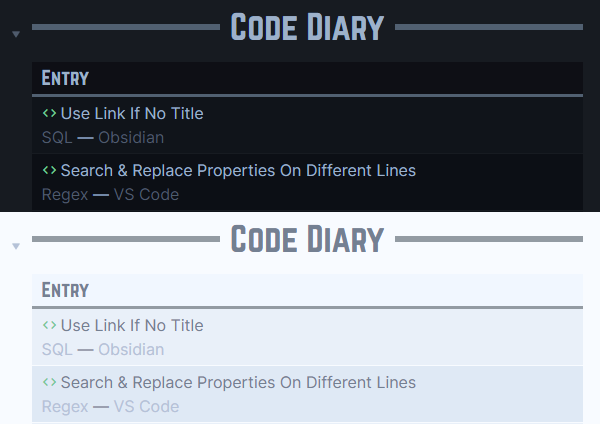
# Code Diary
1
2
3
4
5
6
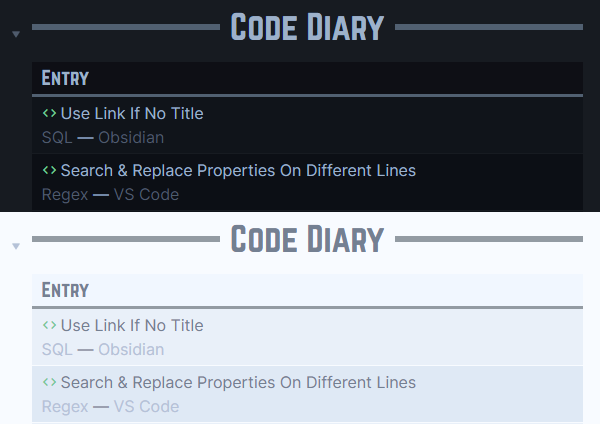
| ```dataview
TABLE WITHOUT ID "" + link(rows.file.link," ") + join(default(rows.Title, rows.file.link)) + "<br>" + rows.Language + " ― "+ rows.Program AS Entry
FROM "10 BuJo/5 Code Diary"
GROUP BY file.link
SORT rows.file.name desc
```
|
Result:

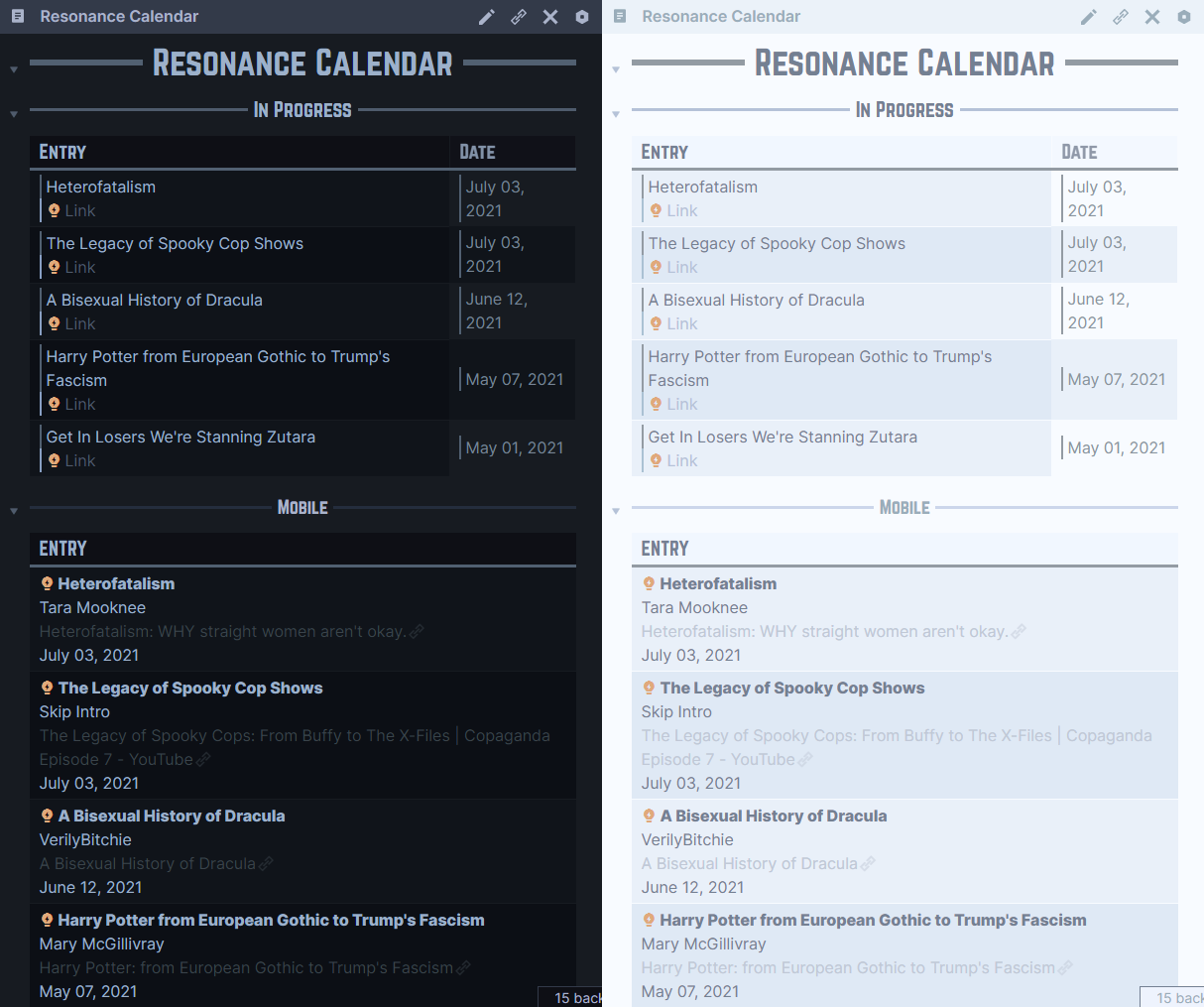
# Resonance Calendar
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
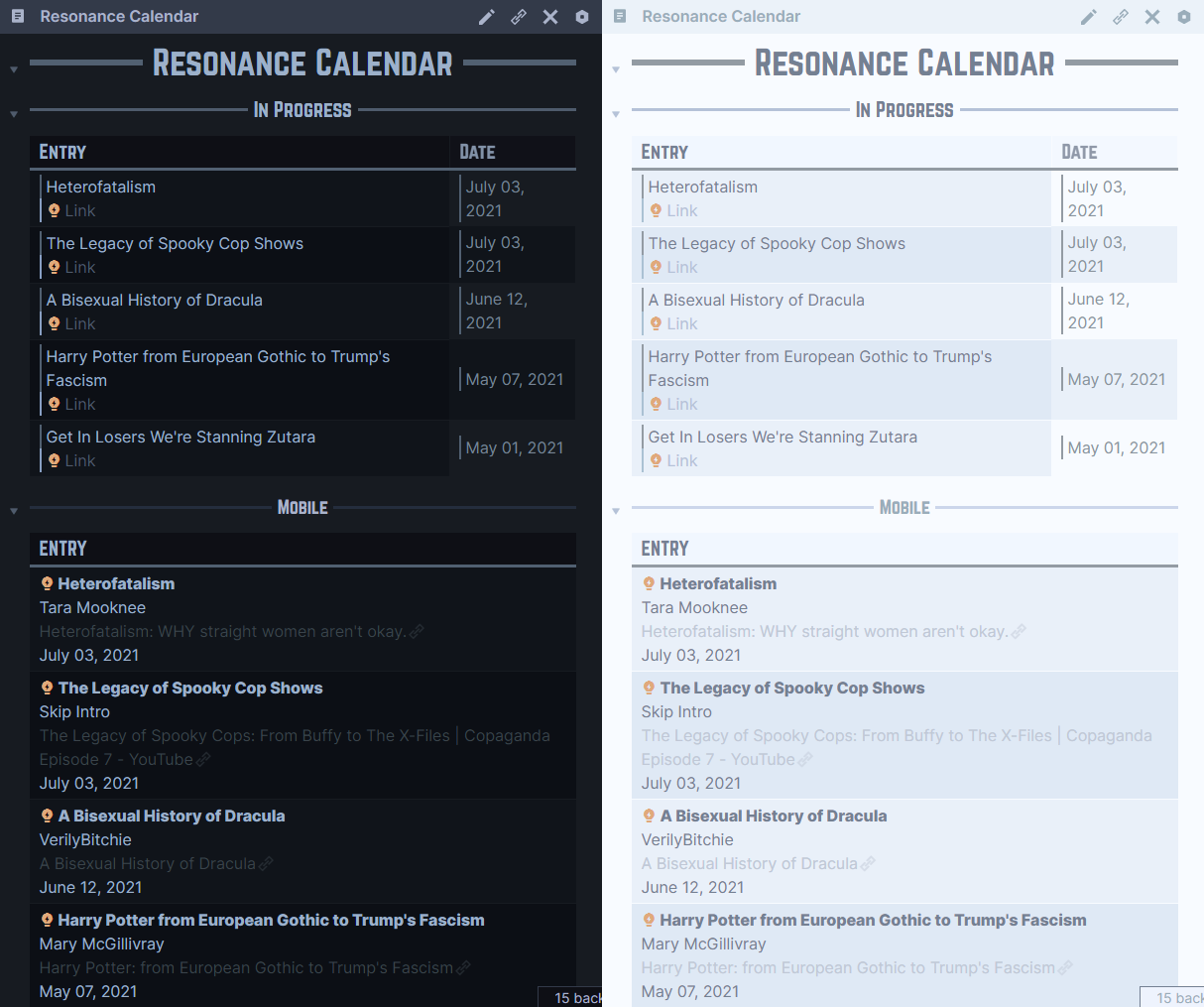
| ##### In Progress
```dataview
TABLE WITHOUT ID rows.Title + link(rows.file.link, "Link") AS Entry, rows.Date AS Date
FROM "10 BuJo/6 Resonance Calendar" & #Progress/In-Progress
GROUP BY file.link
SORT rows.Date desc
```
###### Mobile
```dataview
TABLE WITHOUT ID link(rows.file.link, " ") + "<strong>" + rows.Title + "</strong>" + "<br>" + rows.Creator + "<br>" + rows.Source + "<br>" + rows.Date AS ENTRY
FROM "10 BuJo/6 Resonance Calendar" & #Progress/In-Progress
GROUP BY file.link
SORT rows.Date desc
```
|
Result:

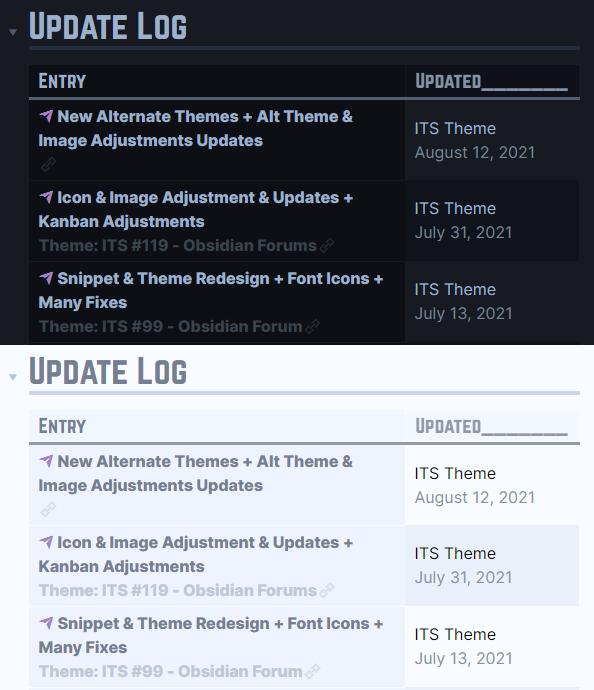
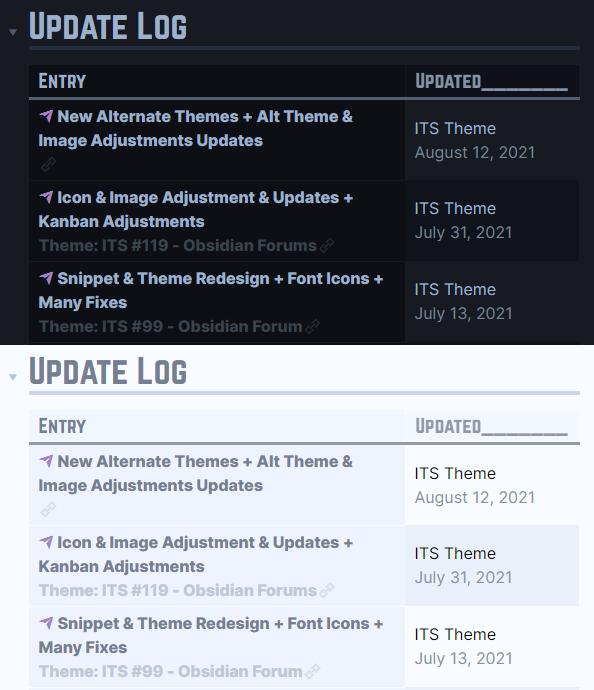
# Update Log
1
2
3
4
5
6
| ```dataview
TABLE WITHOUT ID (rows.Title + link(rows.file.link, "Link") + rows.Link) AS Entry, rows.Date AS Updated_______
FROM "10 BuJo/7 Update Log"
GROUP BY file.link
SORT rows.file.name desc
```
|
Result:

# Journal Sections
The naming scheme of my files is something new and was done to help me quickly identify what type of entry it is. My old system just had the date then a title, but when listing or searching through them it was hard to tell what kind I was looking at. So I came up with this:
File Title Format: YYYY-MM-DD-JT-ST - Title
JT being the initials for the Journal TypeST being intials for the subtype of the Journal Type
| Initials | Type |
|---|
J | Journal Day |
DJ | Dream Journal |
WL | Workout Log |
WL-A | Workout Log Arm Day |
WL-T | Workout Log Torso Day |
WL-L | Workout Log Lower Body Day |
CD | Code Diary |
UL | Update Log |
R | Resonance Calendar |
CL | Conditions Log |
Examples:
2021-07-24-J - Community Showcase2021-07-27-DJ - The Dream2021-06-19-WL-L - New Leg Routine
# 1 Journal
# Daily Journal Entry
My journal entries for daily notes are often very bare bones, because if I tried to record too much in/about a day I would never write anything. It’s been a struggle to find out what it would take to get me to write regularly, but I think this template/setup is the closest I can get to nearly daily writing.
The File Title often is a couple words about each important event that day; sometimes it’s only 1 event and sometimes it’s 3+. If there’s more than 1, I’ll just add a + plus sign between the titles to help me see the separation.
Example: 2021-05-11-J - Dying Internet + CSV to MD Fixes
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| ---
tags: Journal/Date/Day
Date: <% tp.file.title.split("-J ")[0] %>
Title: <% tp.file.title.split(" - ")[1] %>
---
<i>**[[Journal]]**, [[Day]]</i>
# <% moment(tp.file.title.split("-J")[0]).format("dddd DD, MMMM YYYY") %>
**Year**:: [[<% moment(tp.file.title.split("-J")[0]).format("YYYY") %>]]
**Month**:: [[<% moment(tp.file.title.split("-J")[0]).format("YYYY-MM") %>]]
**Rating**:: [[Rating]]
**Tags**::
---
# Summary
- <% tp.file.cursor(2) %>
---
## Event Title
- Event
|
The Summary section is to finally get me to at least put a brief version of the important events that happened that day.
The Event Title headings after that are for more indepth recounts of the events of that day if it’s really notable for me. Everything else regarding the actual events is written in bullet points because I do not want to write more than I have to and bullets are just far easier for me to reread.
# Yearly Journal Entry
The yearly journal entry note is also bare bones as well, if not moreso.
The File Title is just the year number (ie. 2021).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| ---
tags: Journal/Date/Year
Date: <% tp.file.title %>
---
<i>[[Journal]], [[Year]]</i>
# <% tp.file.title %>
**Rating**::
**Tags**::
---
# Theme:
- [ ]
---
# Reflections
-
---
# Entries
```dataview
LIST
FROM "10 BuJo"
WHERE contains(file.name, "<% tp.file.title %>-")
SORT file.name desc
```
|
Inspired by the video:
Your Theme by CGP Grey, I have a section for what my theme is for the year. Under that heading is just a place for some task that I might want to accomplish, but sometimes I just delete that and go straight for the reflections.
Reflections are something that I fill out throughout the year, because I definitely won’t remember nor will I want to sit down at the end of the year and try to remember everything that occurred. By the end of the year I want to read what I accomplished.
The Entries section is just a large list of all the files with the year that matches the current notes year.
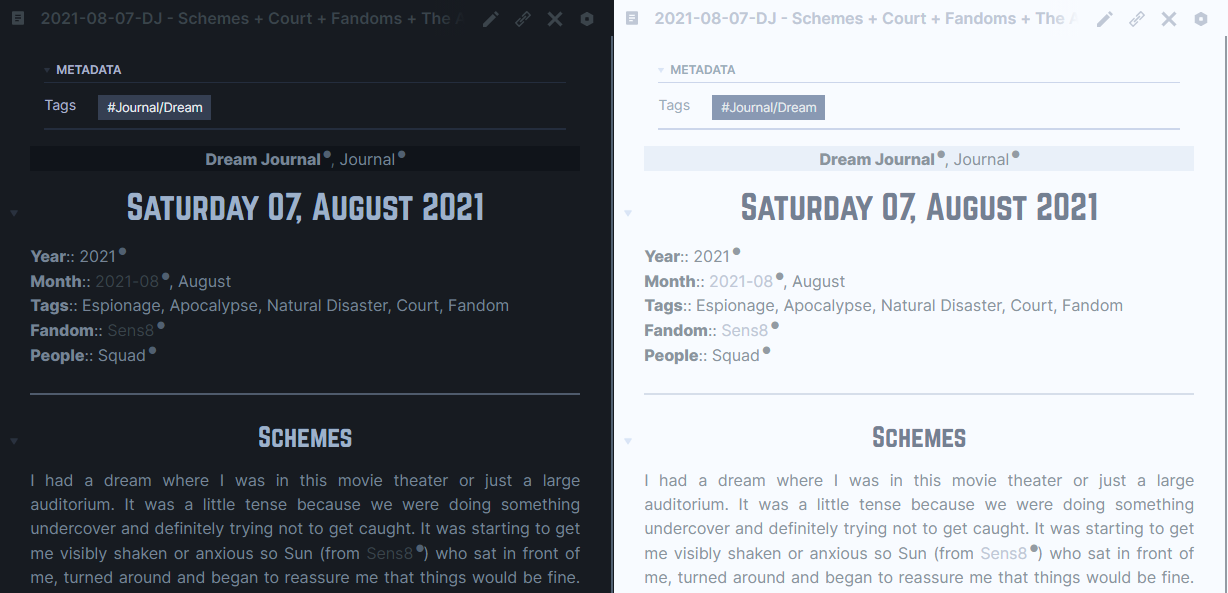
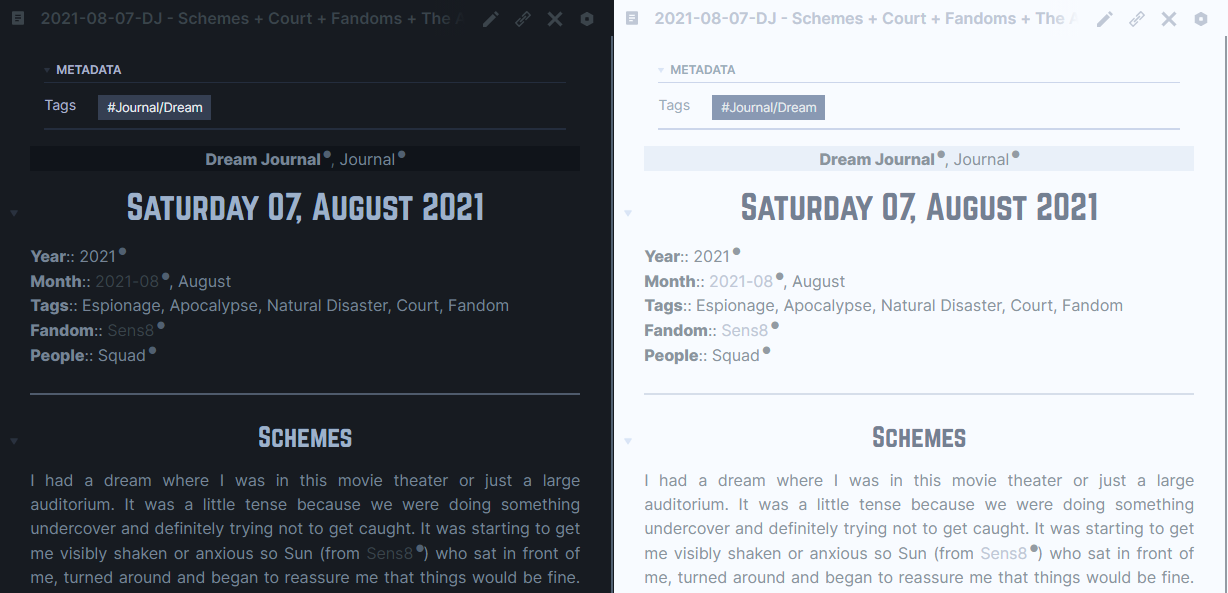
# 2 Dream Journal
The dream note is far more free form and actually written in paragraphs. Most of the time it’s often done right when I wake up if I can remember the dream.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| ---
tags: Journal/Dream
Date: <% tp.file.title.split("-DJ")[0] %>
Title: <% tp.file.title.split(" - ")[1] %>
---
<i>**[[Dream Journal]]**, [[Journal]]</i>
# <% moment(tp.file.title.split("-DJ")[0]).format("dddd DD, MMMM YYYY") %>
**Year**:: [[<% moment(tp.file.title.split("-DJ")[0]).format("YYYY") %>]]
**Month**:: [[<% moment(tp.file.title.split("-DJ")[0]).format("YYYY-MM") %>]], <% tp.date.now("MMMM") %>
**Tags**::
**Fandom**::
**People**::
---
# Event Of Dream
|

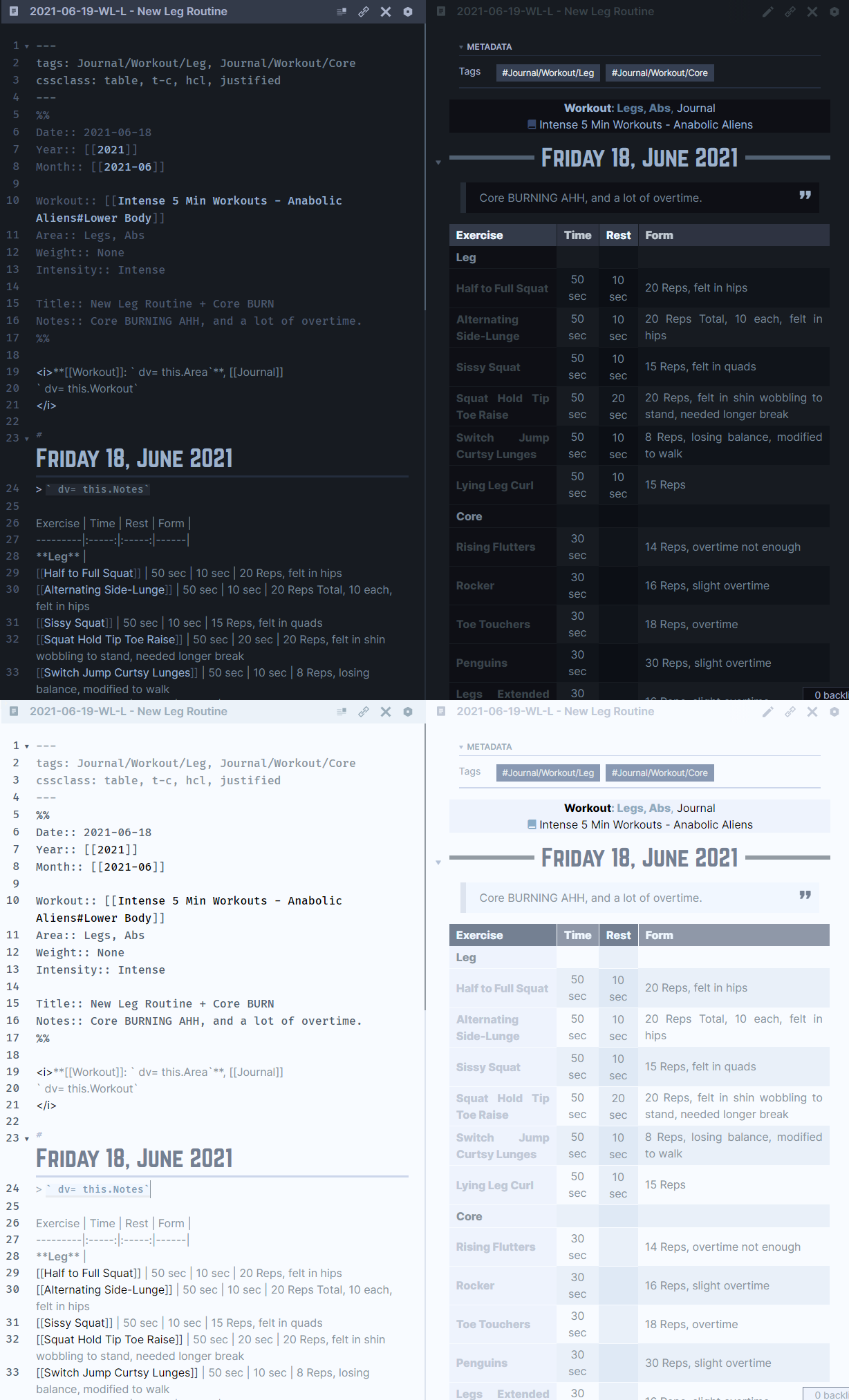
# 3 Workout Log
The workout log is where I record my reps of my workout routine to measure my progress.
The workout log isn’t anything fancy, I just have a Form section on the table where I note how I felt for that particular exercise. Since there are a couple of templates for this part of the journal, I’ll show the results first so you understand what all these pages end up looking like since they’re all the same.

Arm Day Template
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| ---
tags: Journal/Workout/Arms
cssclass: table, t-c, writing
---
%%
Date:: <% tp.file.title.split(/-WL-/)[0] %>
Year:: [[<% moment(tp.file.title.split(/-WL-/)[0]).format("YYYY") %>]]
Month:: [[<% moment(tp.file.title.split(/-WL-/)[0]).format("YYYY-MM") %>]]
Workout:: Intense 5 Min Workouts -- Anabolic Aliens
Area:: Arms
Weight::
Intensity::
Title::<% tp.file.title.split(" - ")[1] %>
Notes::
%%
<i>**Workout: ` dv= this.Area`**, [[Journal]]
` dv= this.Workout`
</i>
# <% moment(tp.file.title.split(/-WL-/)[0]).format("dddd DD, MMMM YYYY") %>
> ` dv= this.Notes`
Exercise | Time | Log |
---------|:----:|-----|
**TRICEPS**||
Overhead Extension | 1 Min |
1-Arm Landmine Extension | L: 30 sec<br>R: 30 sec |
1-Arm Landmine Kickback | L: 30 sec<br>R: 30 sec |
Skullcrushers | 1 Min |
Close-Grip Bench Press | 1 Min |
||
**BICEPS** ||
Bicep Curl| 1 Min |
Reverse Curl| 1 Min |
Drag Curl| 1 Min |
Cross Arm Landmine Curl| L: 30 sec<br>R: 30 sec |
Concetration Landmine Curl| L: 30 sec<br>R: 30 sec |
||
**FOREARMS**||
Reverse Wrist Curl | 1 Min |
Rotated Wrist Curl | 1 Min |
Foreward Roll | 1 Min |
Reverse Roll | 1 Min |
Landmine Swing Backs | L: 30 sec<br>R: 30 sec |
## Vids
<iframe width="100%" height="315" src="https://www.youtube.com/embed/R4xRByps7nY" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<iframe width="100%" height="315" src="https://www.youtube.com/embed/U9sdYBBs1rc" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<iframe width="100%" height="315" src="https://www.youtube.com/embed/Nhqo1oLoMCc" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
Torso Day Template
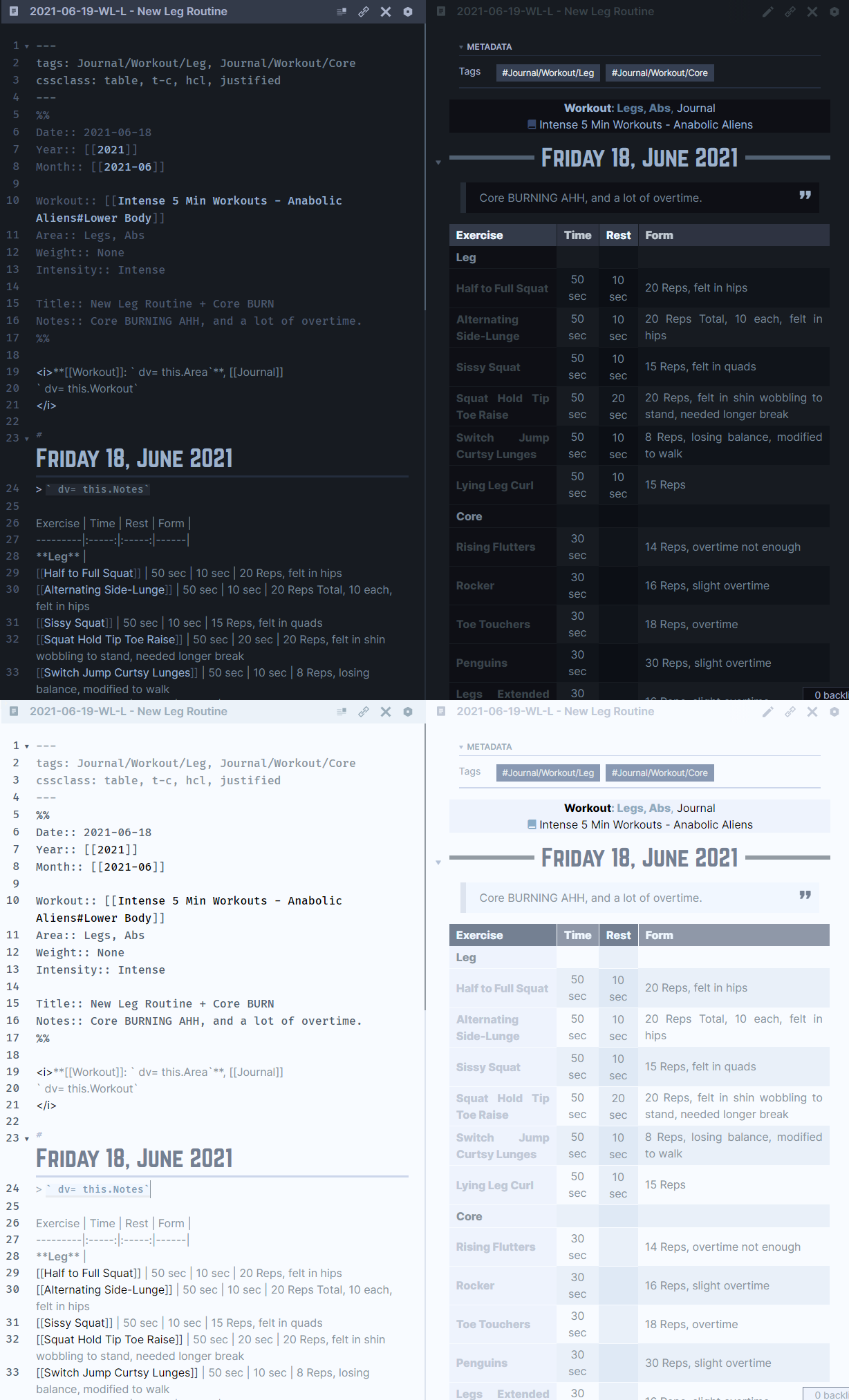
Lower Body Day Template
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| ---
tags: Journal/Workout/Leg, Journal/Workout/Core
cssclass: table, t-c, writing
---
%%
Date:: <% tp.file.title.split(/-[A-Z]-/)[0] %>
Year:: [[<% moment(tp.file.title.split(/-[A-Z]-/)[0]).format("YYYY") %>]]
Month:: [[<% moment(tp.file.title.split(/-[A-Z]-/)[0]).format("YYYY-MM") %>]]
Workout:: Intense 5 Min Workouts -- Anabolic Aliens
Area:: Legs, Abs
Weight::
Intensity::
Title::<% tp.file.title.split(/-[A-Z]-/)[1] %>
Notes::
%%
<i>**Workout: ` dv= this.Area`**, [[Journal]]
` dv= this.Workout`
</i>
# <% moment(tp.file.title.split(/-[A-Z]-/)[0]).format("dddd DD, MMMM YYYY") %>
> ` dv= this.Notes`
Exercise | Time | Rest | Form |
---------|:----:|:----:|------|
**Leg** |
Jump Squat | 45 sec | 15 sec |
Alternating Stepping Lunge | 45 sec | 15 sec |
Single-Leg Hip Thrust | L: 45 sec<br>R: 45 sec | 15 sec |
Alternating Stiff-Leg Deadlift | 45 sec | 15 sec |
Standing Calf Raise | 45 sec | 15 sec |
Speed Air Squat | 45 sec | 15 sec |
Alternating Side-Lunge | 45 sec | 15 sec |
Hamstring Heel Curl | 45 sec | 15 sec |
Static Squat Hold | 45 sec | 15 sec |
**Core** |
Rising Flutters | 30 sec ||
Rocker | 30 sec ||
Toe Touchers | 30 sec ||
Penguins | 30 sec ||
Legs Extended Crunches | 30 sec ||
span> Go& | 30 sec ||
Hip Thrusts | 30 sec ||
Bikes | 30 sec ||
Leg Crunches | 30 sec ||
Busters | 30 sec ||
# Vids
[Intense 10 Min Full Lower Body "At Home Workout"](https://youtu.be/erKJOb51bCI)
<iframe width="100%" height="315" src="https://www.youtube.com/embed/erKJOb51bCI" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
[Intense 5 Minute Ab Workout](https://www.youtube.com/watch?v=ITPcN8U_tYg)
<iframe width="100%" height="315" src="https://www.youtube.com/embed/ITPcN8U_tYg" frameborder="0"
|
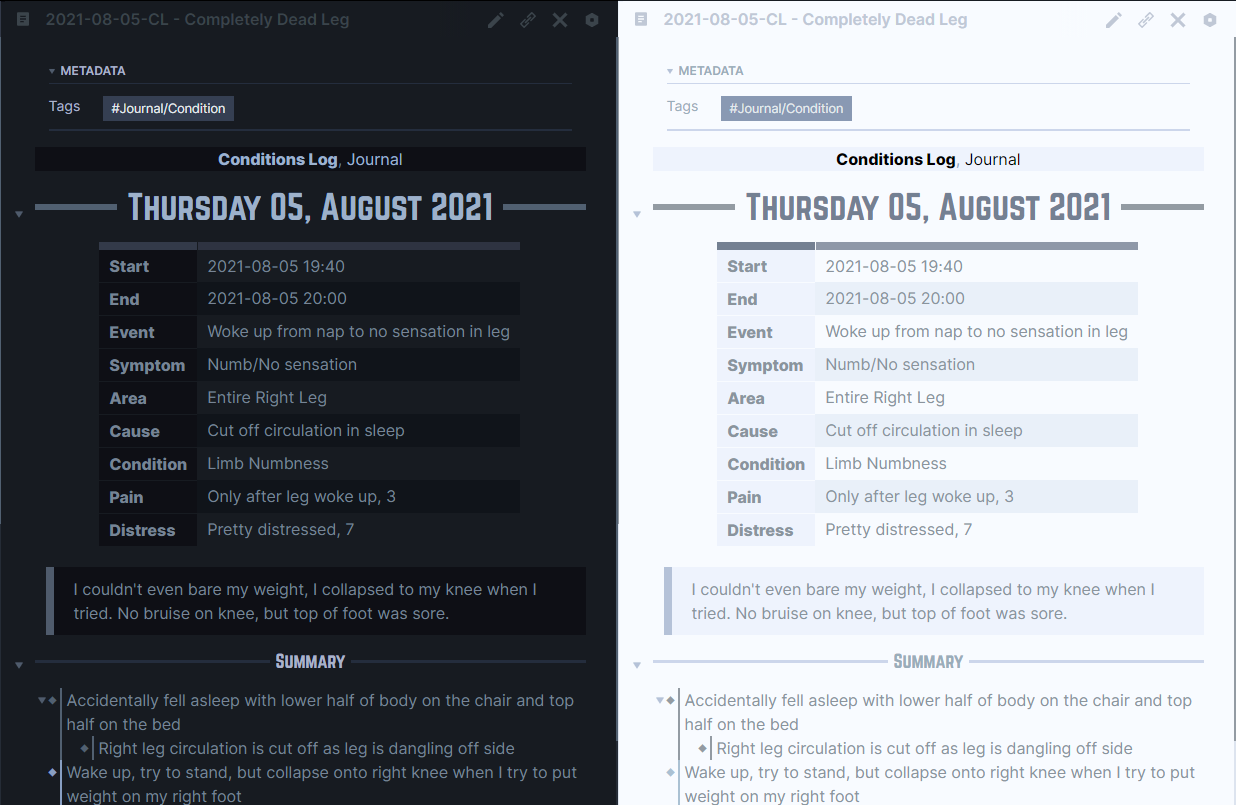
# 4 Conditions Log
The conditions log entry is very new in my system. It used to be a lot random notes with 0 structure to them, but I finally came up with fields that I actually can fill out that are very helpful. I just tried to remember a specific event and what kind of information I wanted to know about, and these were the ones I wanted to have answers for.
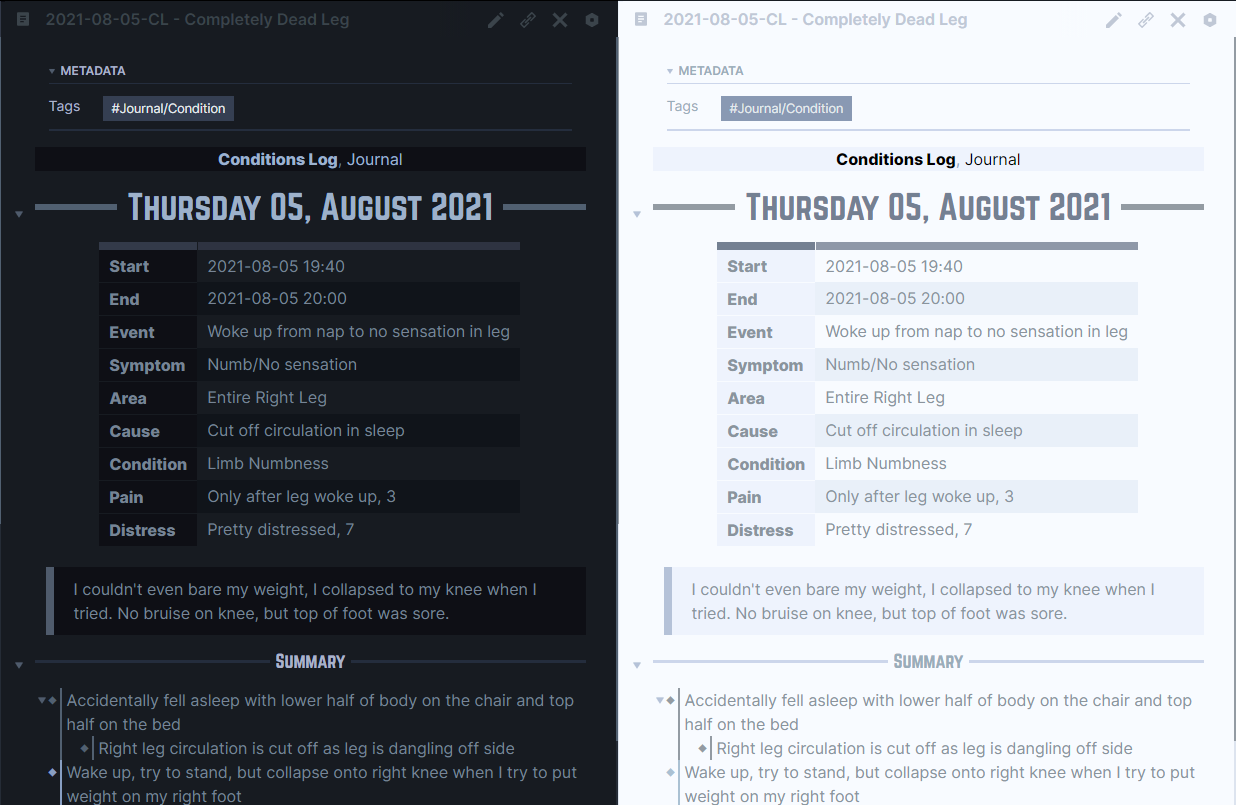
Template
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| ---
tags: Journal/Condition
cssclass: table, t-c, hcl
Date: <% tp.file.title.split("-CL ")[0] %>
Title: <% tp.file.title.split(" - ")[1] %>
Event:
Start:
End:
Symptom:
Area:
Cause:
Condition:
Pain:
Distress:
---
%%
Note::
Year:: [[<% moment(tp.file.title.split("-CL")[0]).format("YYYY") %>]]
Month:: [[<% moment(tp.file.title.split("-CL")[0]).format("YYYY-MM") %>]]
%%
<i>**Conditions Log**, [[Journal]]</i>
# <% moment(tp.file.title.split("-CL")[0]).format("dddd DD, MMMM YYYY") %>
||
---|---|
Start | ` dv= this.Start`
End | ` dv= this.End`
Event | ` dv= this.Event`
Symptom | ` dv= this.Symptom`
Area | ` dv= this.Area`
Cause | ` dv= this.Cause`
Condition | ` dv= this.Condition`
Pain | ` dv= this.Pain`
Distress | ` dv= this.Distress`
<b> ` dv= this.Note` </b>
###### Summary
-
|
Result:

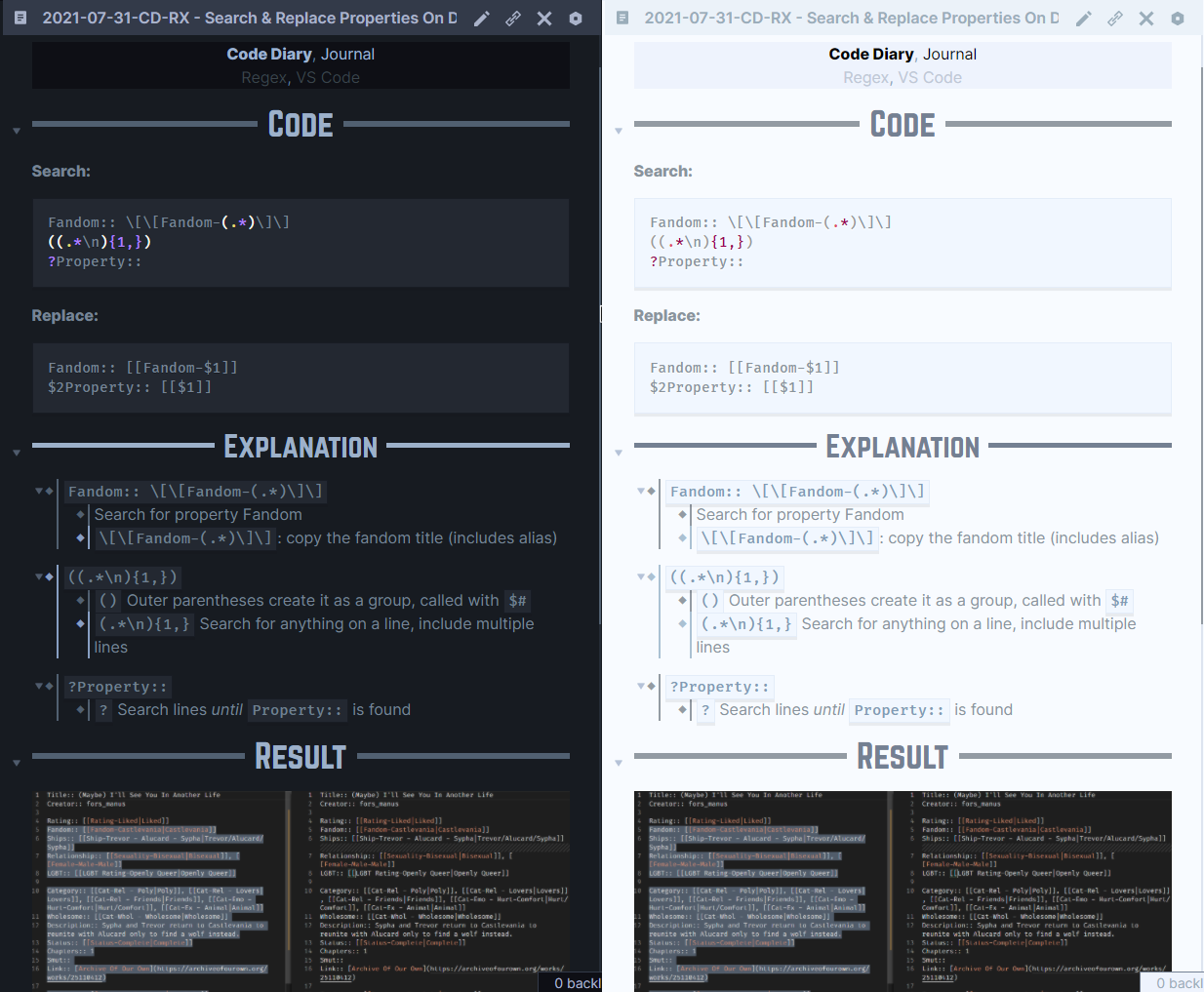
# 5 Code Diary
Inspired by this video:
Code Diary: How and Why to Keep One by Semicolon&Sons, I decided to create a code diary. The video breaks down why to use and what goes into a code diary far more than I will, so do watch the video if you’re interested.
For my personal Code Diary so far, I mostly write down code that, through trial and error, I came up with that does a particular thing that may be useful to know why it was done or just what it does.
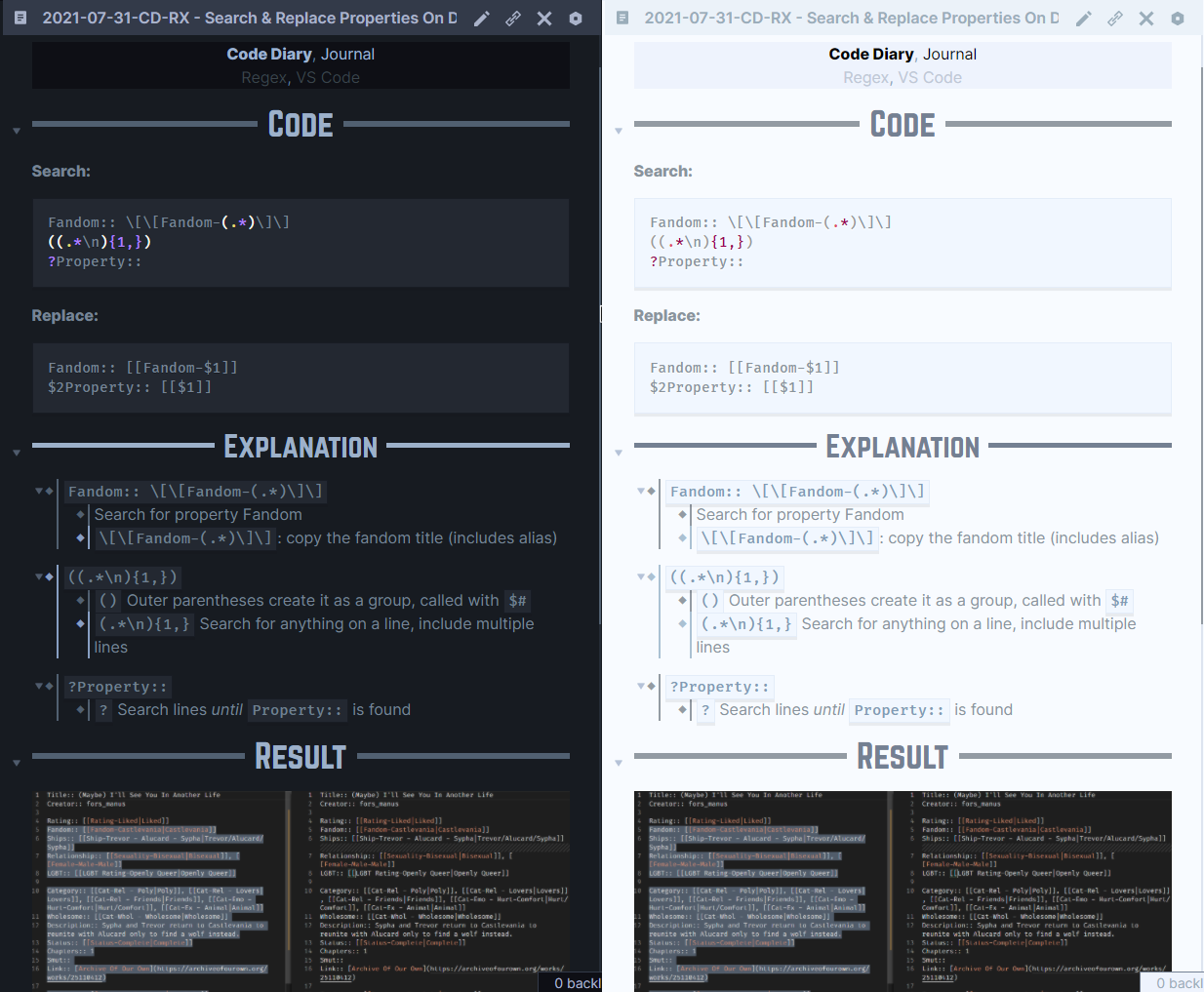
Template:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| ---
tags: Journal/Code-Diary
Date: <% tp.file.title.split("-CD")[0] %>
Title: <% tp.file.title.split(" - ")[1] %>
---
<i>**Code Diary**, [[Journal]]
span>% tp.file.cursor(2) %>, span>% tp.file.cursor(4) %>
</i>
# Code
```<% tp.file.cursor(5) %>
```
# Explanation
- <% tp.file.cursor(6) %>
# Result
|
Result:

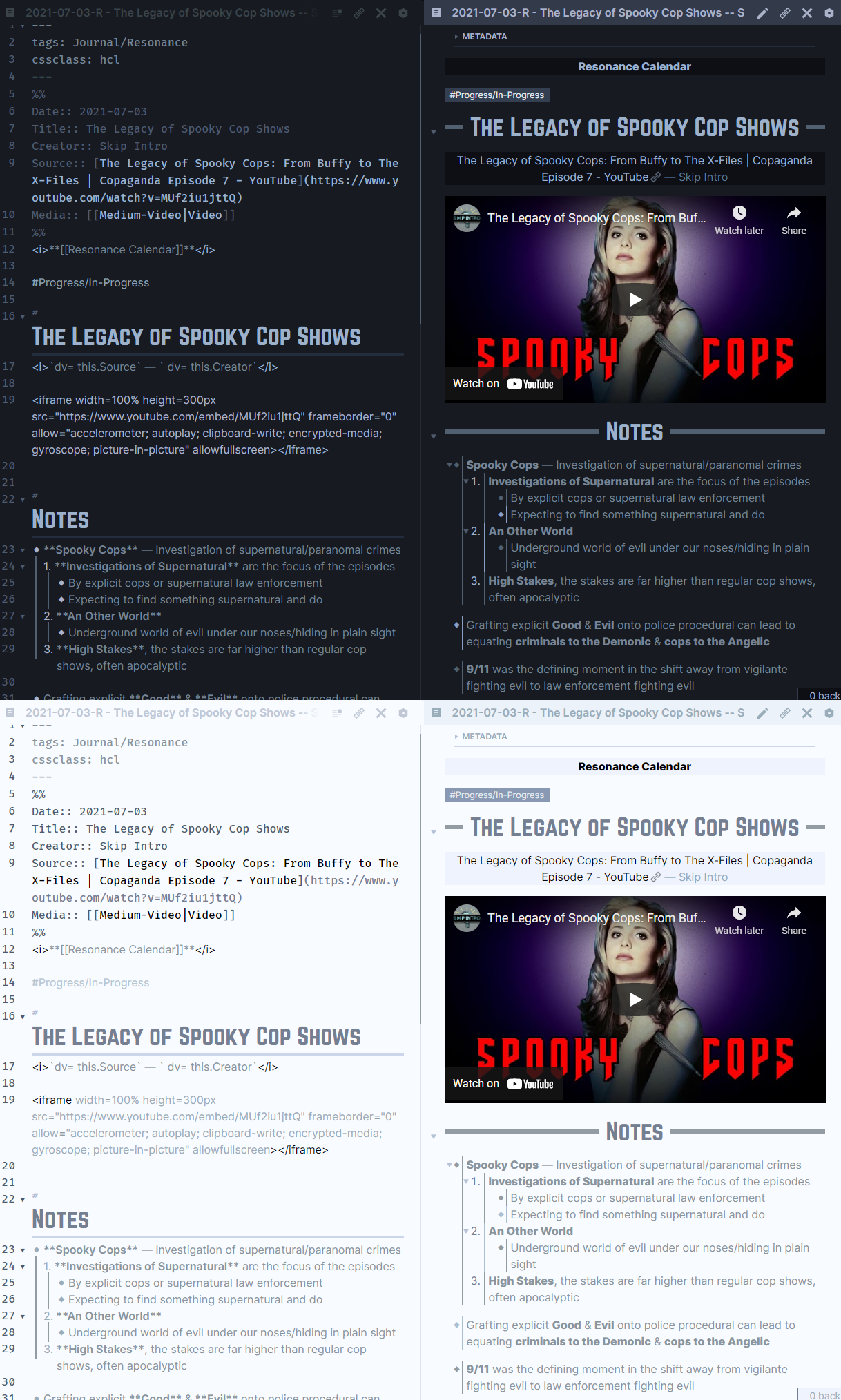
# 6 Resonance Calendar
I was inspired by this video
How I use Notion as a Resonance Calendar by Ali Abdaal, watch through the video for a more indepth look at what a Resonance Calendar is.
The resonance calendar is a journal entry about a work that challenges the way I think or provides new insights.
The File Title format: YYYY-MM-DD-R - Title -- Creator.
The double dashes to me signify that it’s a work with a creator that isn’t me. Anything that comes after -- tells me that’s the creator. Usually I would have these flipped, but the work title is slightly more important to me to see first.
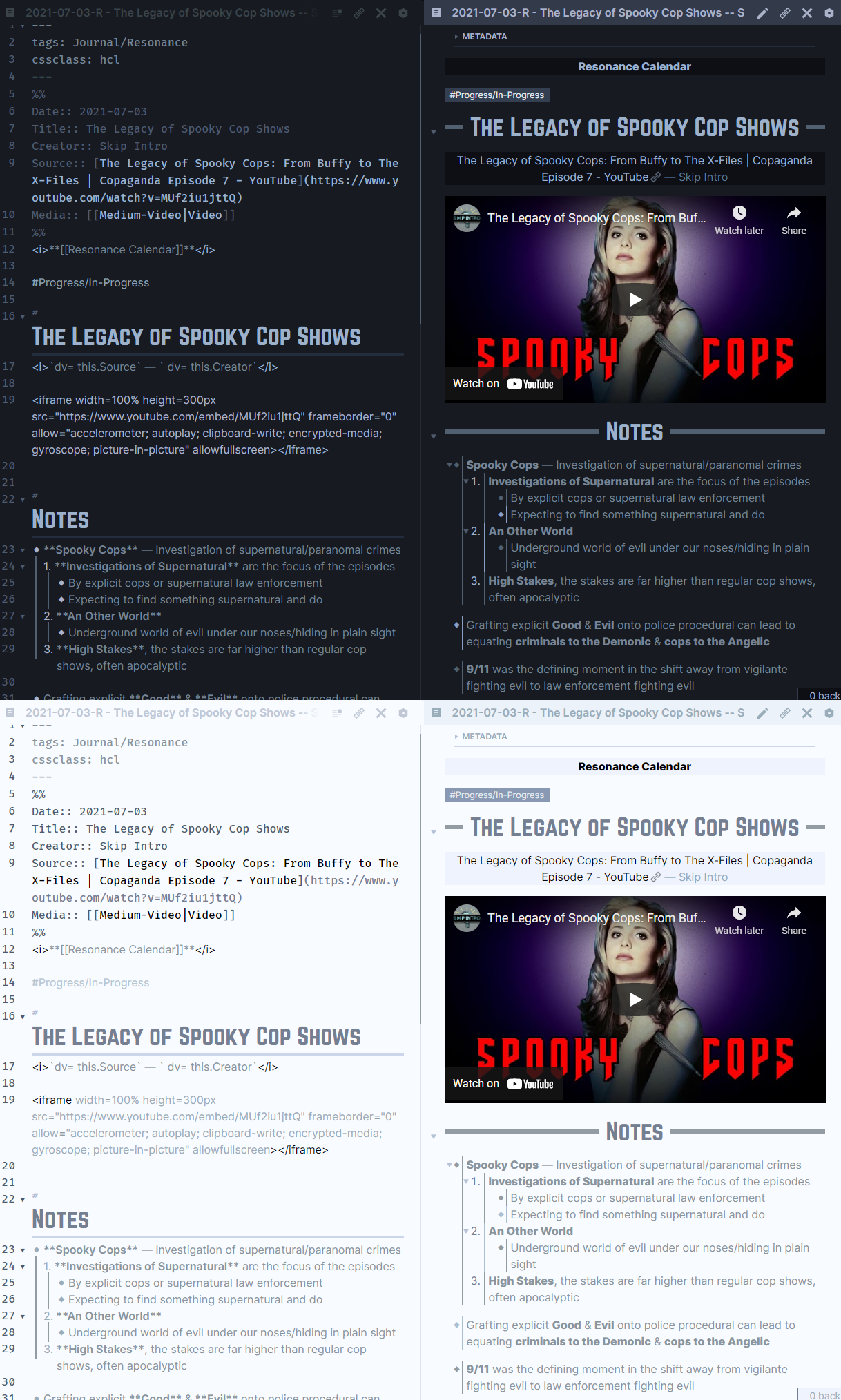
Template:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| ---
tags: Journal/Resonance
cssclass: hcl
Date: <% tp.file.title.split("-R")[0] %>
---
%%
Title:: <% tp.file.title.split(" - ")[1].replace(/ --.\*/, '') %>
Creator:: <% tp.file.title.split(" -- ")[1] %>
Source:: <% tp.file.cursor(1) %>
Media:: Medium
%%
<i>**Resonance Calendar**</i>
# <% tp.file.title.split("-R")[1].replace(/ --.*/, '') %>
<i>`dv= this.Source`</i>
<iframe width=100% height=300px src="<% tp.file.cursor(2) %>" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
# Notes
<% tp.file.cursor(3) %>
|
The page has some metadata about the work that I want to know:
- The Date when I decided to add it to the journal
- Who the Creator of that work is
- The Source/where I found it
- What type of Media it is (ie. Video, Podcast, Article, Book, etc)
Then I’ll embed that source if I can, otherwise I’ll just delete the iframe and continue onto my notes.
The notes aren’t anything special, this is still a fairly new setup for me, so it’s just bullet points on things I found interesting or profound from the work.
If I haven’t finished taking notes on the video I’ll just randomly throw in a tag so that it looks ugly and bothers me so I have to go through the video to get rid of it. Which is nice because I can have my mind blown all over again.
Result:

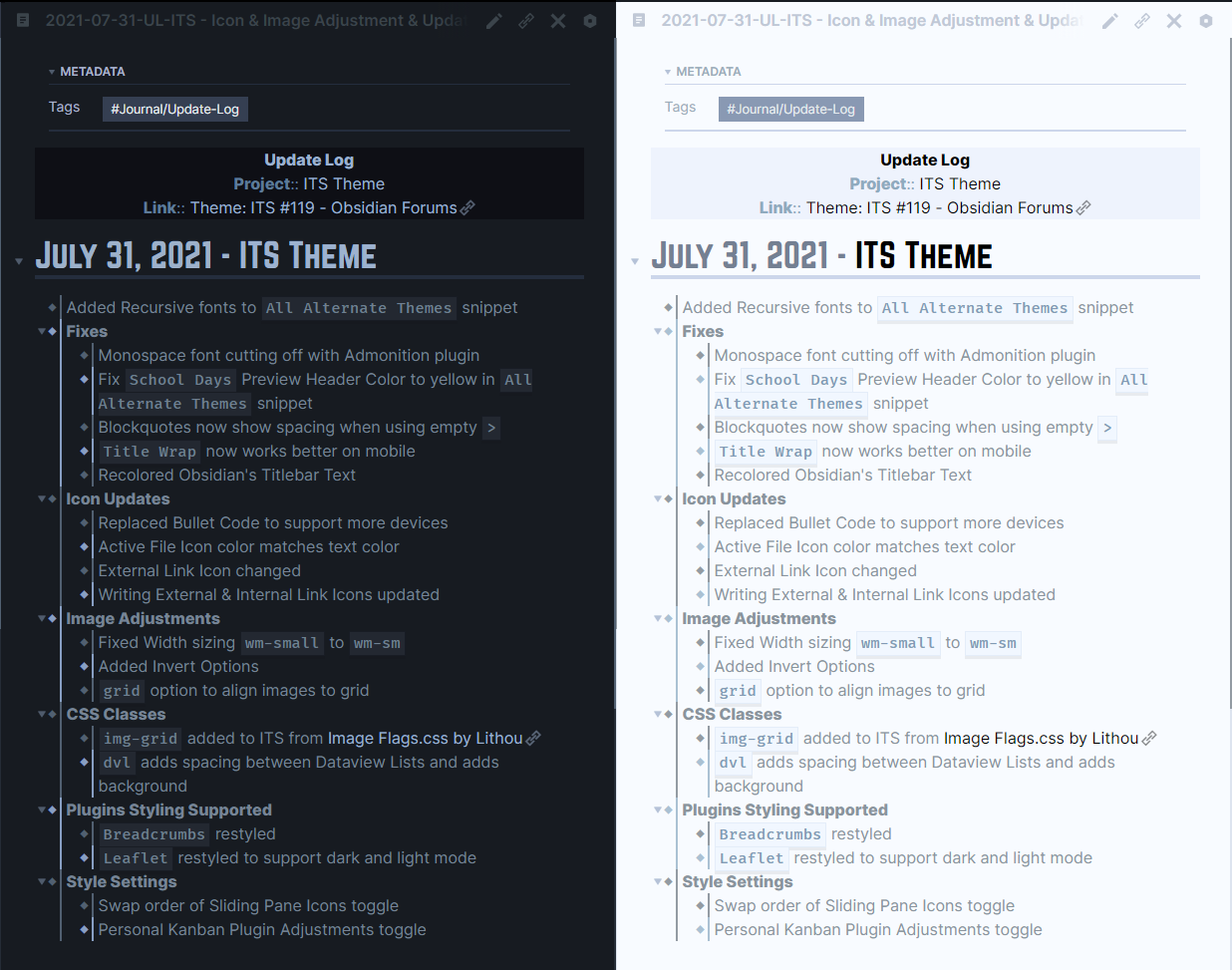
# 7 Update Log
The Update Log is where I list out the things I’ve changed between creation or the last update of a project.
I keep the update log’s page very simple as it’s just the bare bones outline of the updates I’ve added. For now, the only project that I have that I need updates for is the
ITS Theme.
The title and date are usually left blank until I feel I’ve done enough to finally push an update through. Then, I’ll add the information manually to all of it. The only thing that’s updated first is the Project wikilink.
The File Title will be formatted YYYY-MM-DD-UL-PI - Updates.
PI is the project initials that I decide on, usually about 2-5 letters depending on the title. For example, for the ITS Theme updates the file title is:
2021-07-31-UL-ITS - Icon & Image Adjustment & Updates + Kanban Adjustments
Template:
1
2
3
4
5
6
7
8
9
10
11
12
13
| ---
tags: Journal/Update-Log
Date:
Title:
---
<i>**Update Log**
**Project**:: [[]]
**Link**:: []()
</i>
# ` dv= this.Date` - ` dv= this.Project`
- Updates/Fixes
|
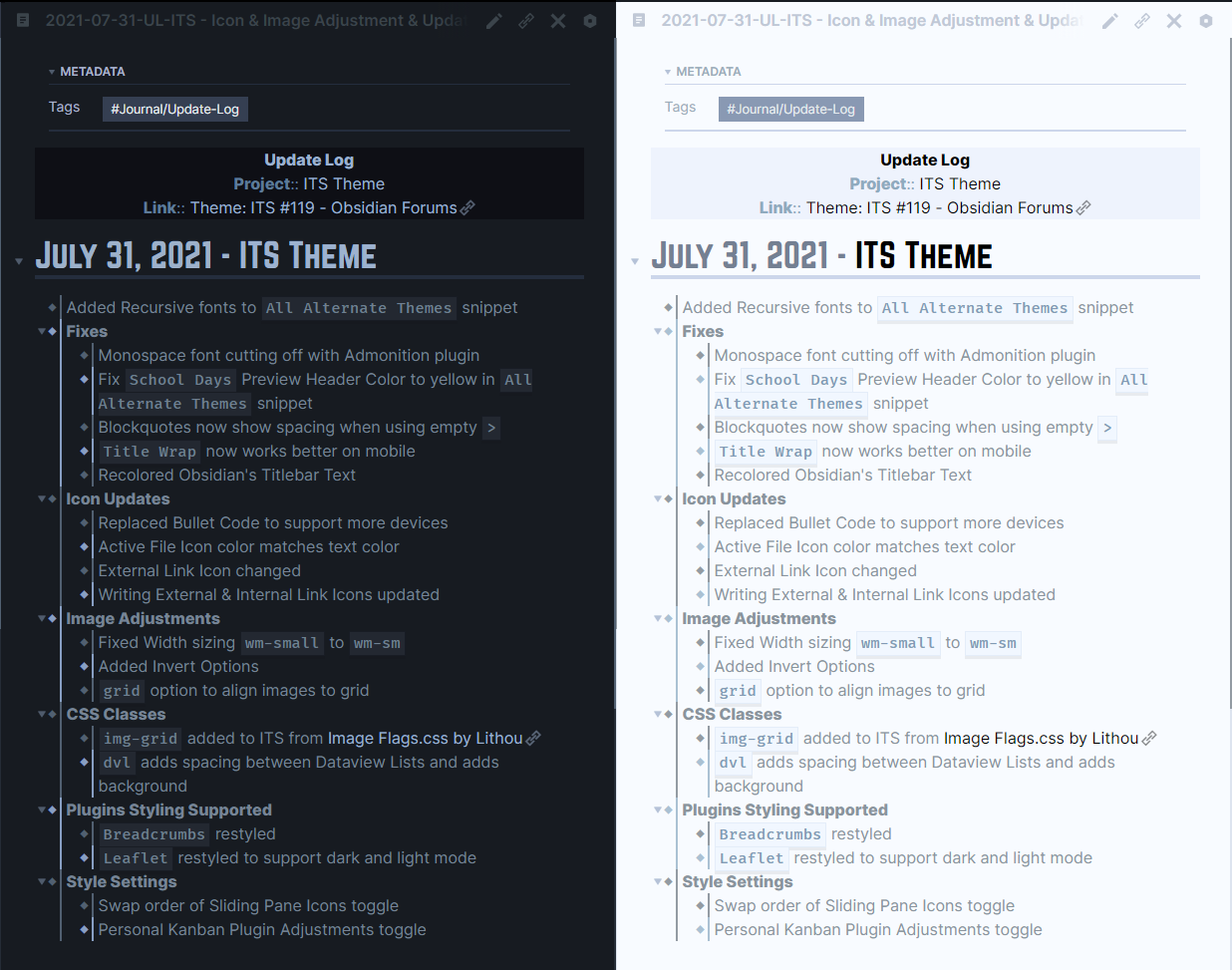
Result:

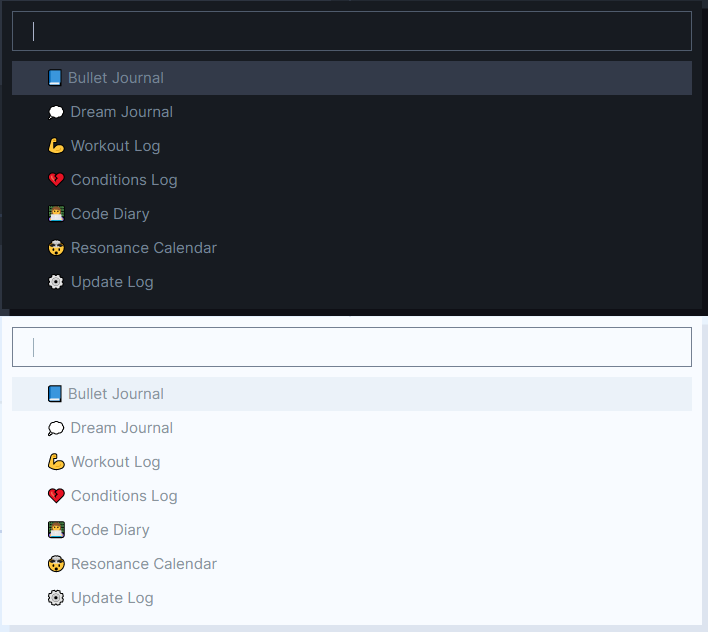
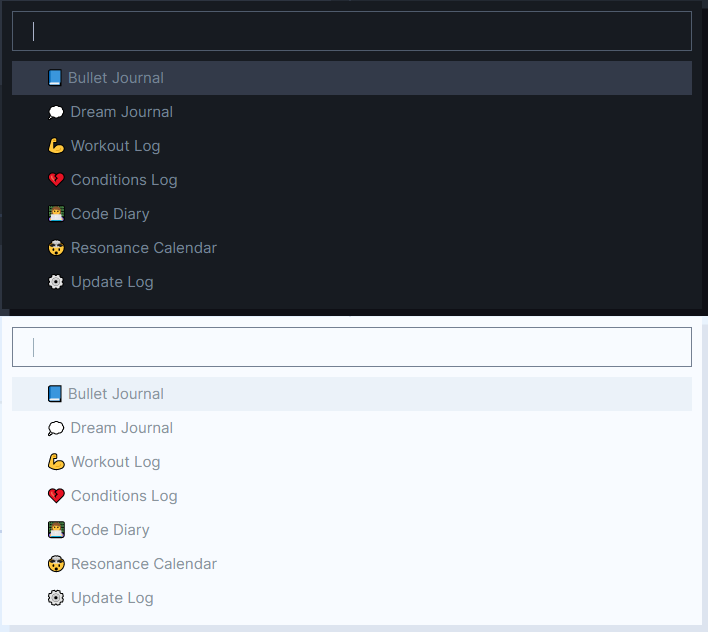
# QuickAdd
The QuickAdd plugin allows me to easily select whichever type of journal entry I want to create and enter the information I need.

My setup here is very simple, just a template with some stuff in the file name and folder input and toggled on Open to open to the note once it’s created.
For simplicity:
1 is the File Name Format
2 is the Folder Format
Bullet Journal ― Template
{{DATE:YYYY}}/{{DATE}}-J - {{VALUE:Title}}.md10 BuJo/1 Journal
Dream Journal ― Template
{{DATE:YYYY}}/{{DATE}}-DJ - {{VALUE:Title}}.md10 BuJo/2 Dream Journal
Workout Log ― Template
{{DATE:YYYY}}/{{DATE}}-WL-{{VALUE:A,T,L,W}} - .md10 BuJo/2 Dream Journal
The template for this is different since I have different options I need to chose from. The letters are mostly the same choices from the table in the Journal Sections. The only addition here is W which is just a blank template to add a different workout routine from the the usual arm/torso/leg.
Template Note:
1
2
3
4
5
6
7
8
9
| <%* if (tp.file.title.match(/.*-WL-A/)) { -%>
<% tp.file.include("[[Arm Day Template]]") %>
<%* } else if (tp.file.title.match(/.*-WL-T/)) { -%>
<% tp.file.include("[[Torso Day Template]]") %>
<%* } else if (tp.file.title.match(/.*-WL-L/)) { -%>
<% tp.file.include("[[Lower Body Day Template]]") %>
<%* } else if (tp.file.title.match(/.*-WL-W/)) { -%>
<% tp.file.include("[[Workout Log Template]]") %>
<%* } else {} %>
|
This is the template that I have for quickadd to use when creating a note. The template will read the title of the journal entry and if it matches the letter, will add that specific template to the note.
Conditions Log ― Template
{{DATE:YYYY}}/{{DATE}}-CL - {{VALUE:Title}}.md10 BuJo/4 Conditions Log
Code Diary ― Template
{{DATE}}-CD-{{VALUE:Language}} - {{VALUE:Title}}.md10 BuJo/4 Code Diary
Resonance Calendar ― Template
{{DATE}}-R - {{VALUE:Title}} -- {{VALUE:Creator}}.md10 BuJo/6 Resonance Log
Update Log ― Template
{{DATE}}-UL-{{VALUE}} - .md10 BuJo/6 Update Log
# Link Styling
This is the css that I use to add the icons for each entry that you see in the screenshots of the 0 BuJo MOCs Section.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| a.internal-link[href*="-J - "]::before {
content: "\ead6";
font-family: var(--rmx);
color: var(--bujo2);
}
a.internal-link[href*="-DJ - "]::before {
content: "\ea46";
font-family: var(--mdi);
color: #9bacad;
}
a.internal-link[href*="-UL"]::before {
content: "\f0d9";
font-family: var(--rmx);
color: #a483c3;
}
a.internal-link[href*="-CD"]::before {
content: "\e86f";
font-family: var(--mdi);
color: #74c897;
}
a.internal-link[href*="-R - "]::before {
content: "\eea7";
font-family: var(--rmx);
color: #e0a97b;
}
a.internal-link[href*="-CL"]::before {
content: "\ee10";
font-family: var(--rmx);
color: #e299d0;
}
a.internal-link[href*="-WL"]::before {
content: "\eae6";
font-family: var(--rmx);
color: #72b4b4;
}
|